Who: End-to-end sales & marketing platform with a focus on the attractions industry
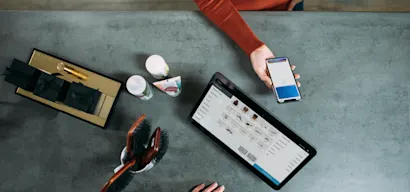
This platform aims to create seamless customer experiences across devices and channels for the visitors of their partners in the attractions industry. Their offering includes a mobile application that enables venues to be in touch with their visitors before, during, and after their visit with tickets in their pockets, in-app content, reminders, promotions, and more.
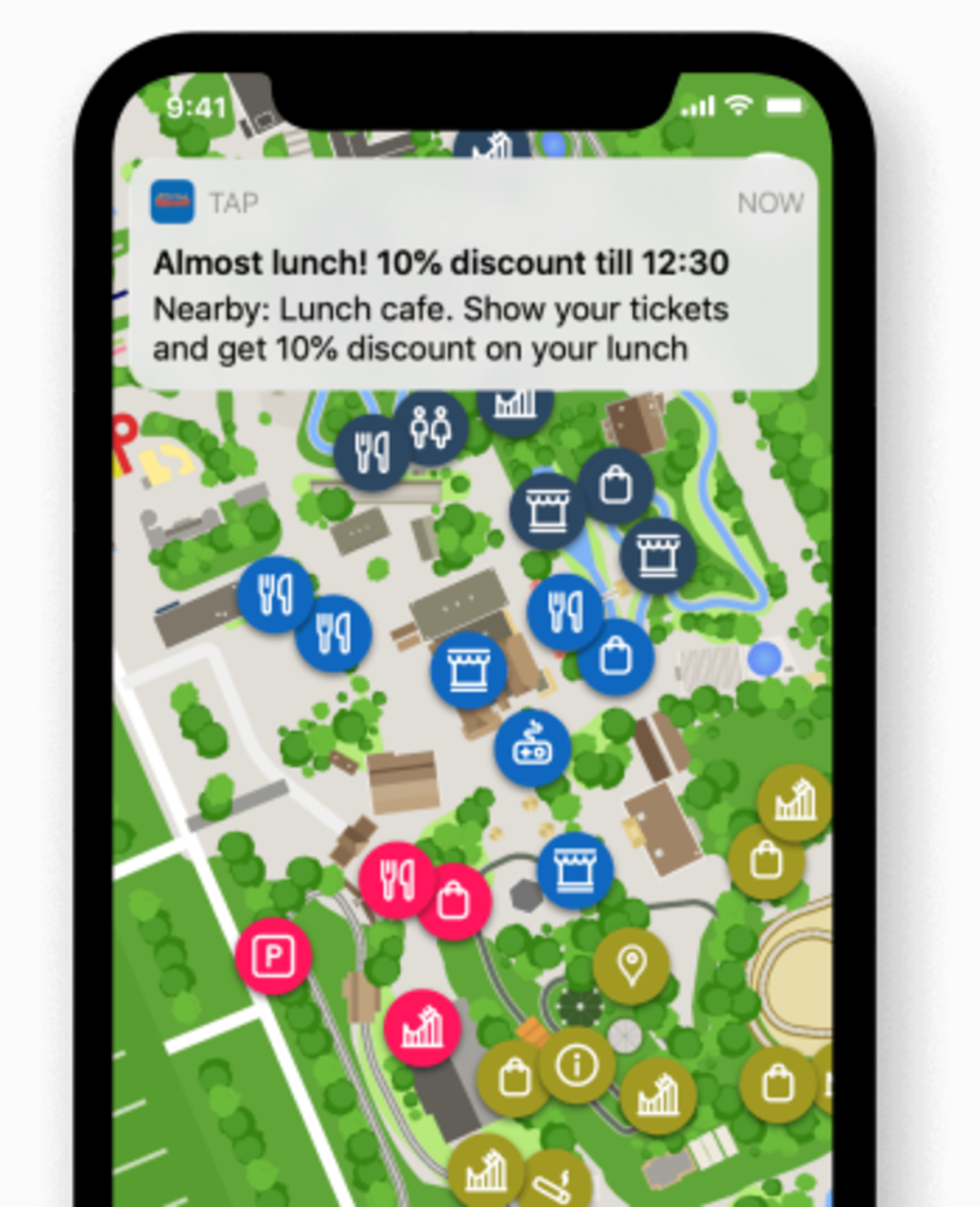
In the app, they also have an interactive map of the venue to make the browsing experience easier. Not sure which attraction to go to next? Check the map. Looking for restrooms or a place to eat? Check the map.

While this map was very useful in the mobile application, they wanted to be able to offer it embedded within a browser as well. The park map could then be used on a desktop device at home to help plan your visit. Alternatively, if you are at the venue but haven't downloaded the mobile app yet, you can still access the map in a mobile browser on the go.
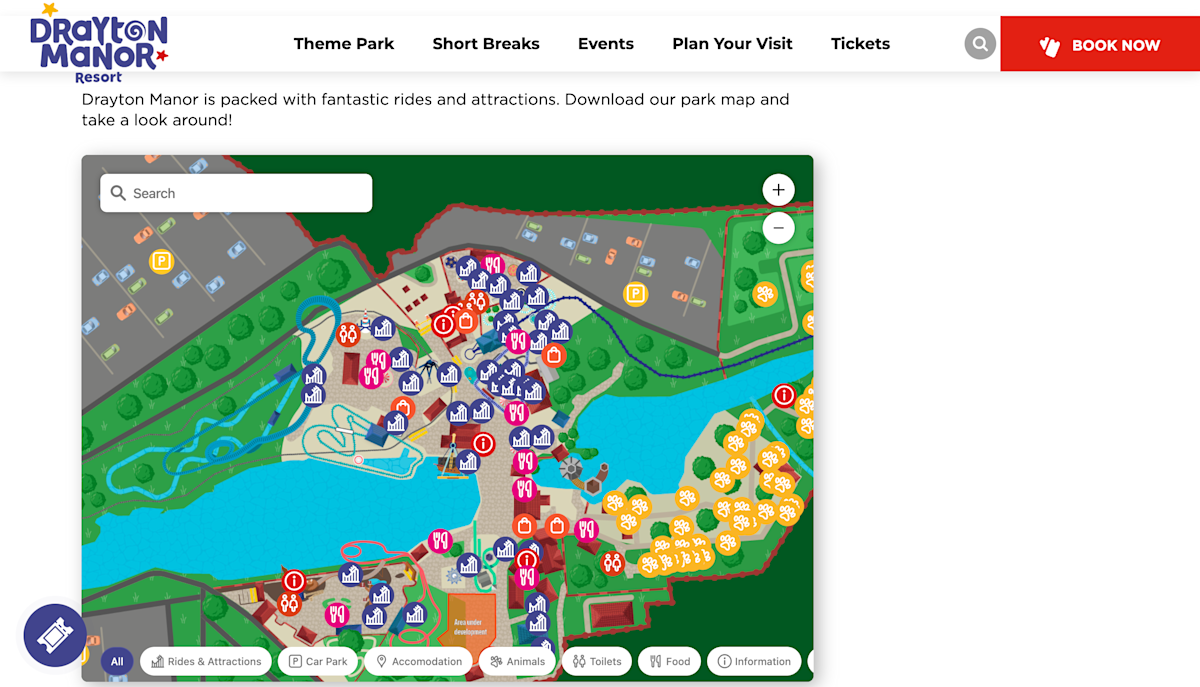
Since the map was solely built for a mobile application, it wasn’t as simple as “just add it to the website”. Wanting to focus on other features and not slow down their internal development, this partner turned to Unless. Below is a screenshot of the park map component built by Unless.

This is an inline component, meaning it is inserted within a page between other content instead of being on top of a page. And due to the technology-agnostic nature of Unless, this component can easily be added to the websites of the 100+ partners of this platform. All you have to do is point and click to define where you want it placed.
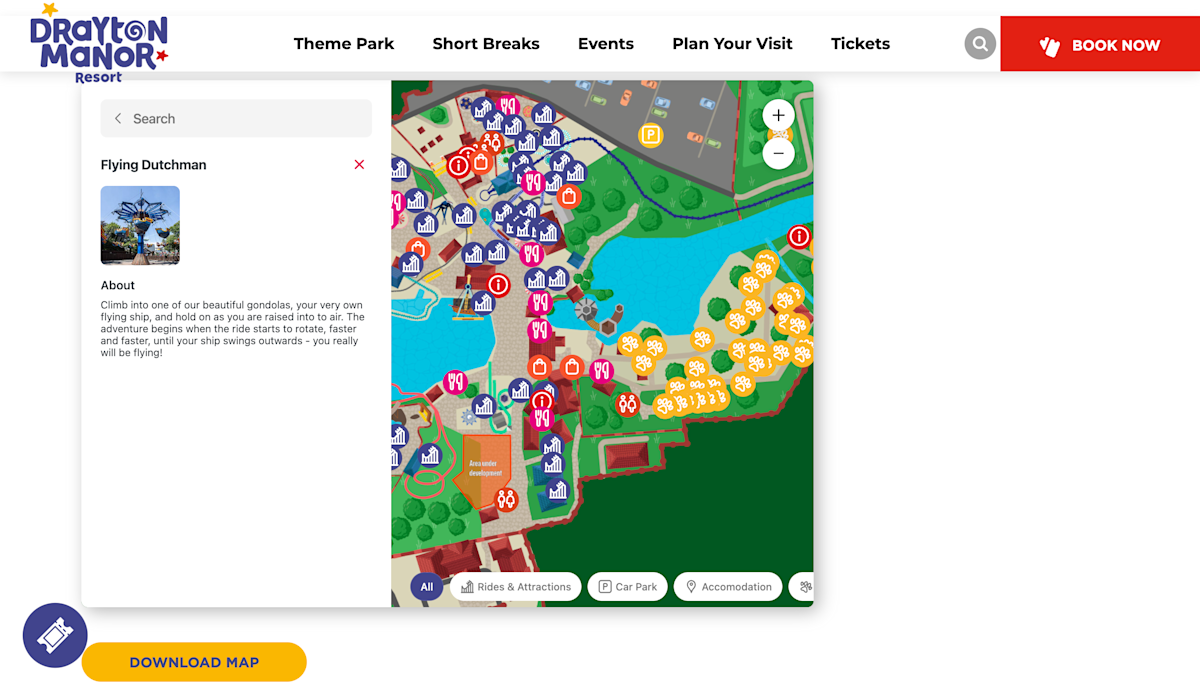
Let’s take a look at the functionalities available within this component. There is of course a search bar so a visitor can manually look things up. If the search is for a specific attraction, then the map will zoom into that.

Optionally, you can click on the filter buttons to filter based on attractions, food & beverages, or something else. These filters can be defined by each venue depending on their needs. Like with most maps, it is possible to zoom in and out and to move the map around. If you click on an attraction, the sidebar will then open to give you more details such as a description, the age limit, the height limit, etc.
Note: This recipe is part of a case study, read it in full here.