Who: End-to-end sales & marketing platform with a focus on the attractions industry
This platform aims to bring the great offline experiences of the visitor attractions industry to the online visitor experience with a full range of connected, drop-in modules that provide for the entire visitor journey.
One example of this is a standalone checkout widget that acts as an online ticket shop for the attractions. It is fully branded, highly customizable, and can easily be added to the website of any of their 100+ partners. Some of these partners also wanted their customers to have an account section where they could see past orders and manage their accounts.
However, it would be costly and time-consuming to build this functionality as a fully customizable component that can be A/B tested and configured according to their partners’ wishes. Since this is exactly the strong point of Unless, we built a custom “My Account” component for this platform and its partners to use.

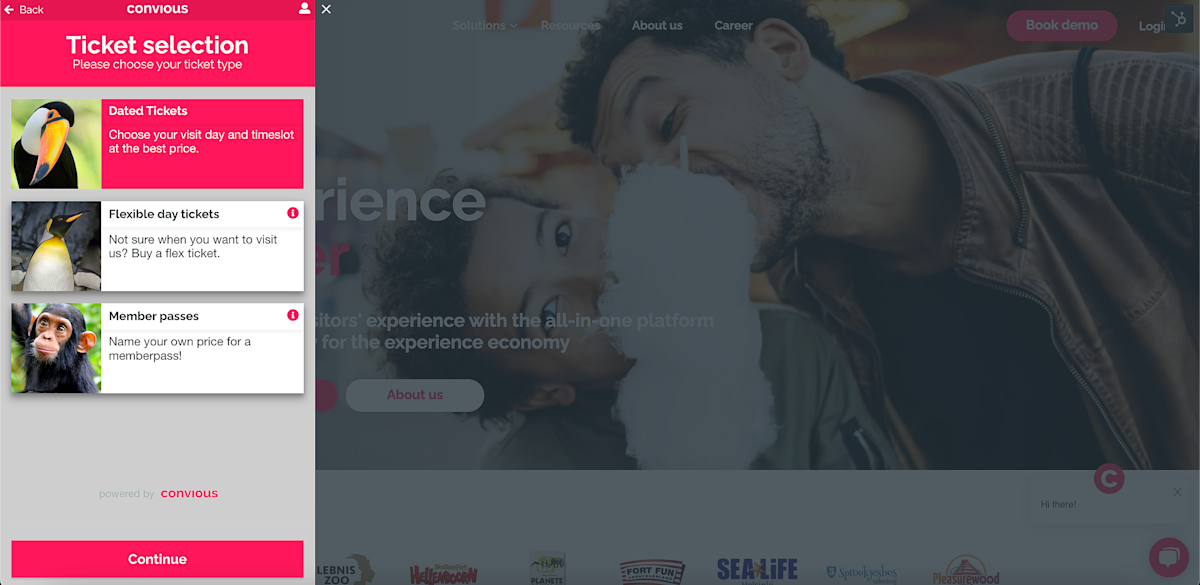
Once a user clicks the profile icon on the checkout widget, they will see a pop-up. This pop-up and everything you see from that point on is an Unless component. The component directly connects to the platform’s APIs to authenticate and fetch orders, subscriptions, and account details. Below are screenshots showcasing what that looks like as demoed on their website.

With this component, a user can receive an email with a special link to log in to their account, adjust their details and permissions, review and manage their subscriptions, and view their orders. All of that functionality is within a single component!
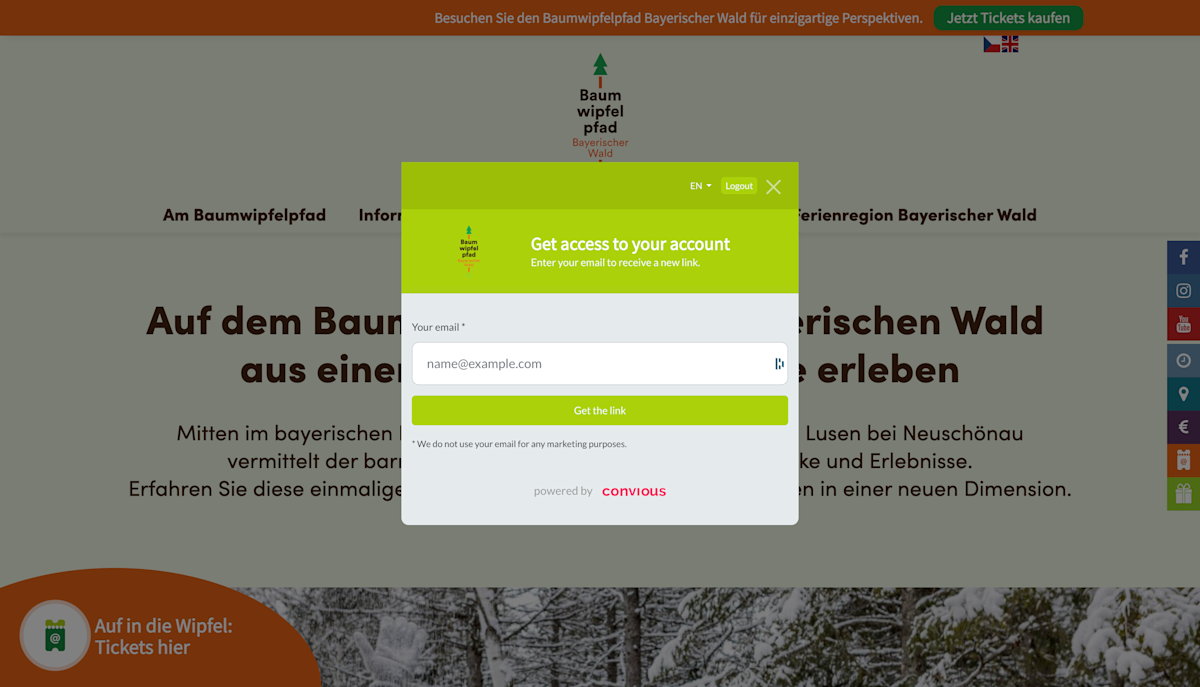
Unless is technology-agnostic which allows for its components to be easily distributed across a large number of websites. These components are customizable and brand themes can be defined. Below you can see an example of what this looks like on the website of one of the partner venues. Different look, same functionality.

Note: This recipe is part of a case study, read it in full here.






