If you've installed and authorized the Unless team assistant extension, the next step is to integrate it with your Zendesk set-up. This will streamline your work as the AI will automatically pick up on the ticket and it's segment (if there is one) and answer the question accordingly.
Here are the steps to follow:
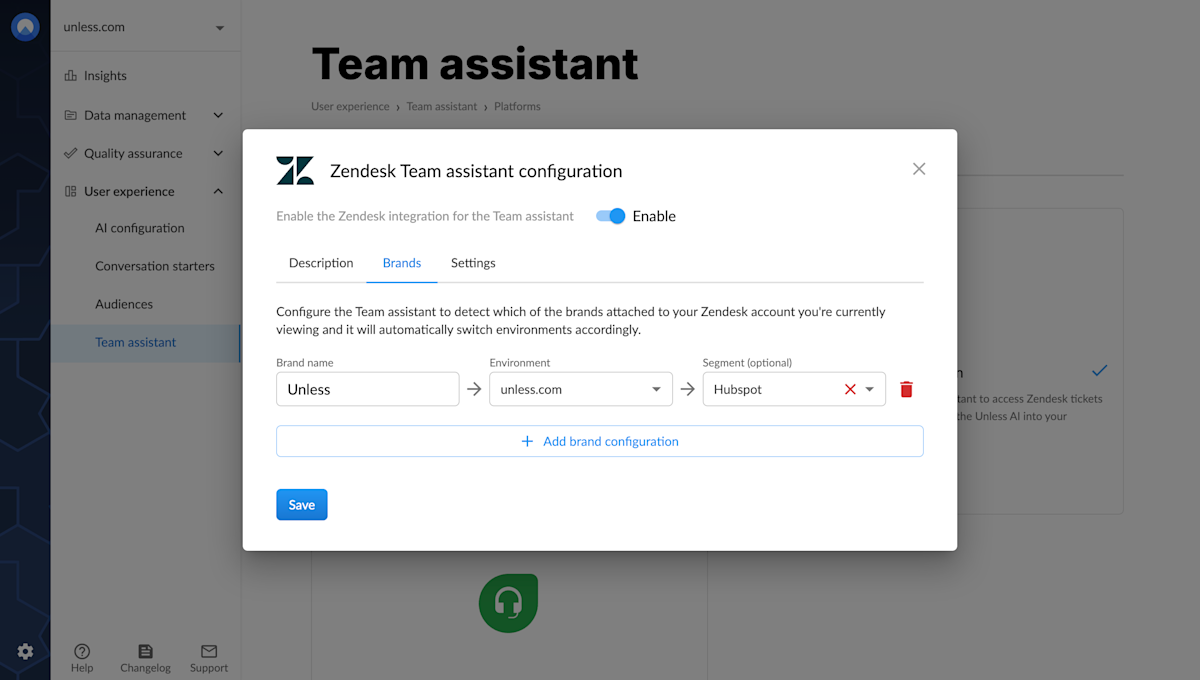
- In the Unless dashboard, go to the Team assistant tab, click on Platforms and select Configure for the Zendesk integration.
- In the “Brands” tab, press “Add brand configuration”, enter the brand name, choose the environment and optionally a segment.

- Do this for all the brands you want to add.
- Next, you can switch on the integration by clicking Enable.
- If your extension was already open on the side, close it and re-open to make sure the settings are updated. Optionally, you can sync settings via the menu icon on the top right corner of the extension.
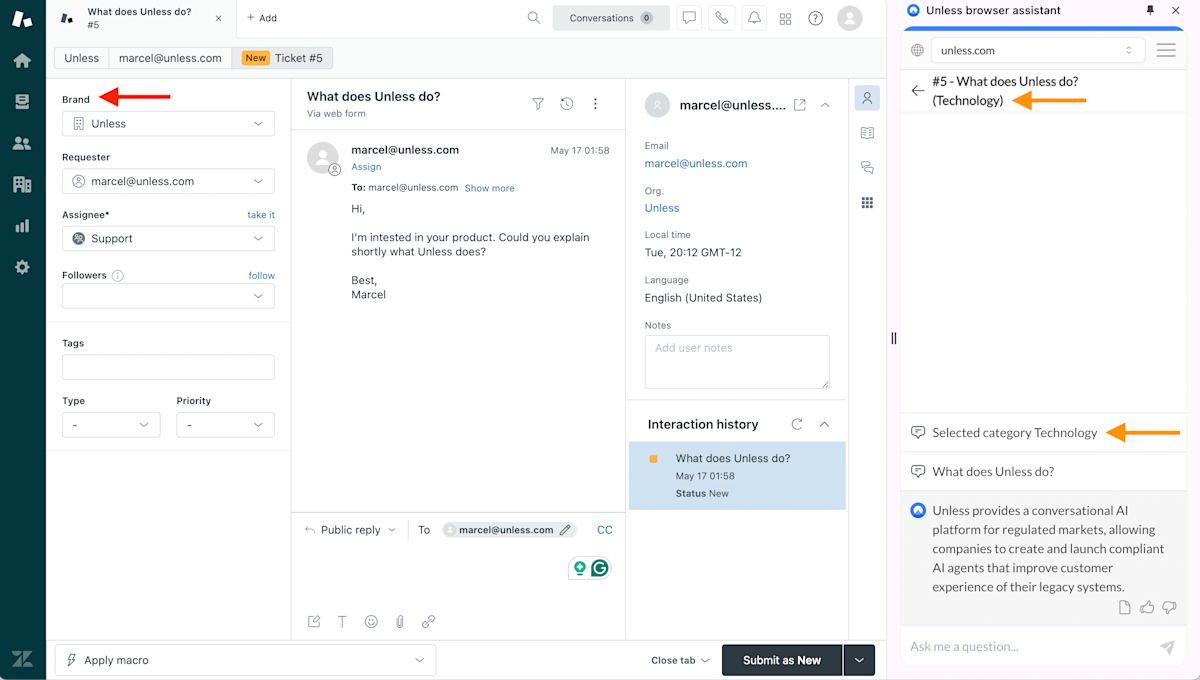
- Finally, you must ensure that the “Brand” field is visible in the ticket fields.

Now the assistant will automatically choose the right segment based on the brand when you open a ticket. You can easily recognize this because the segment name will be in parentheses in the title of the conversation and shown as the selected category in the chat.