Who: UNLESS
When we added multi-step components to our template library, we wanted to inform our users with an in-app message. And what better way to tell them about multi-step components than with a multi-step component that shows them what it could look like?
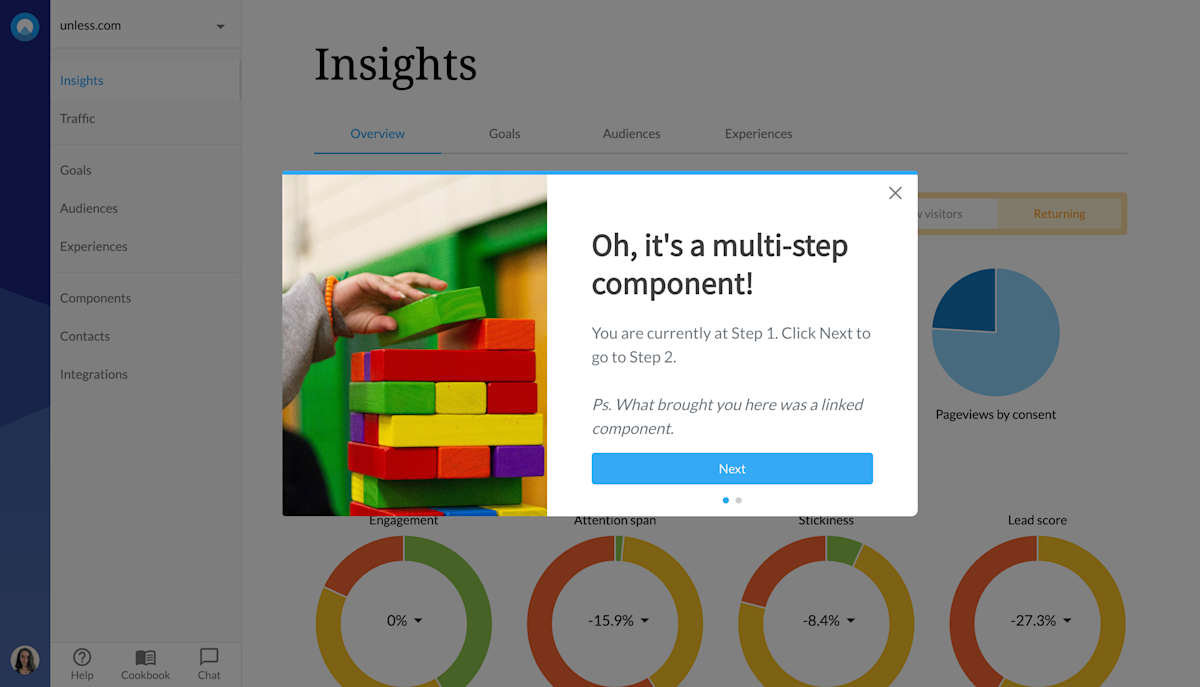
We announced the feature with a side-box component (see recipe here) where if the user clicked the “Show me how!” button, it would trigger the pop-up shown below.

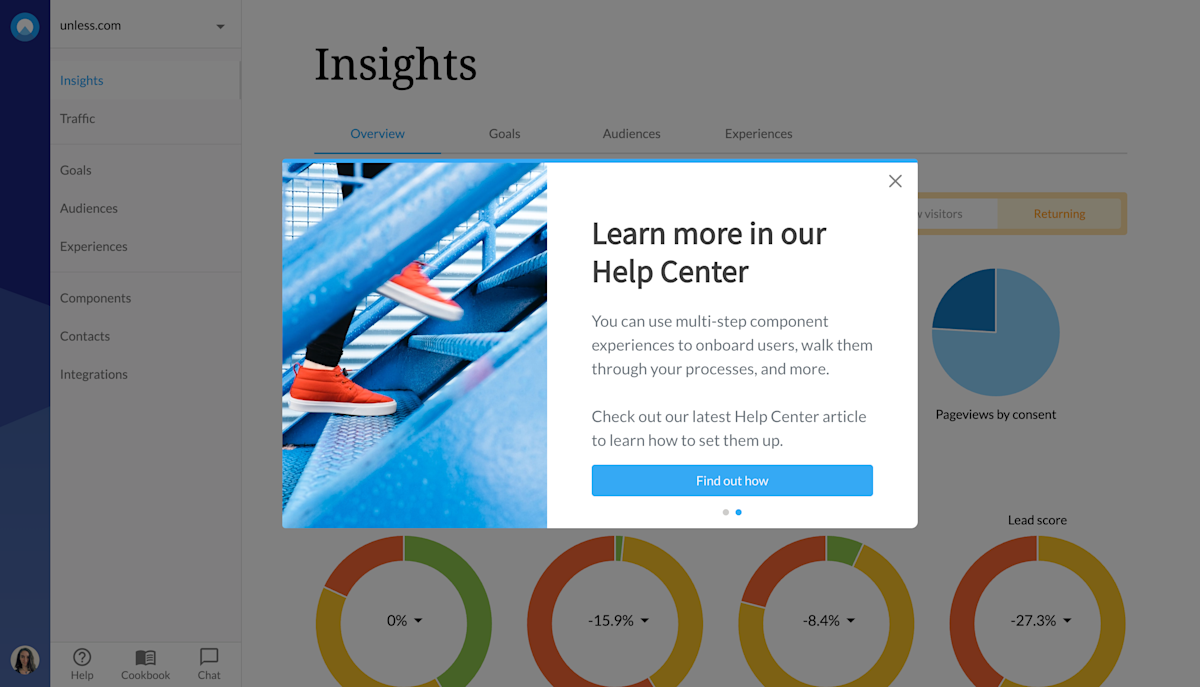
At the first step, we took a not-very-subtle approach and opted for the headline: “Oh, it’s a multi-step component!” At the second and final step, we provided some context about where they could make use of multi-step components, along with a link to a help center article to get more details and learn how to set it up.

This might be a niche example but with a little creativity, you might find a way to apply it to your product as well. In our case, we were able to use our new feature to highlight said new feature to our users and drink our own champagne.
For you, this might take the form of a walkthrough where you show users the steps they should take to complete a new action instead of just telling them. And what better way to do that than with a multi-step component? Demonstrating a new feature to users leads to a more vivid and engaging experience. This makes it more likely that they will remember the information and can lead to an increase in feature adoption.








