Who: UNLESS
Products aren't static, they tend to evolve. This means chances are you can’t onboard a user once and never look back again. You have to keep informing them about changes and any new functionality that might be of interest. There is a myriad of ways to go about this and your approach will depend on individual circumstances. Below is an example from our very own product.
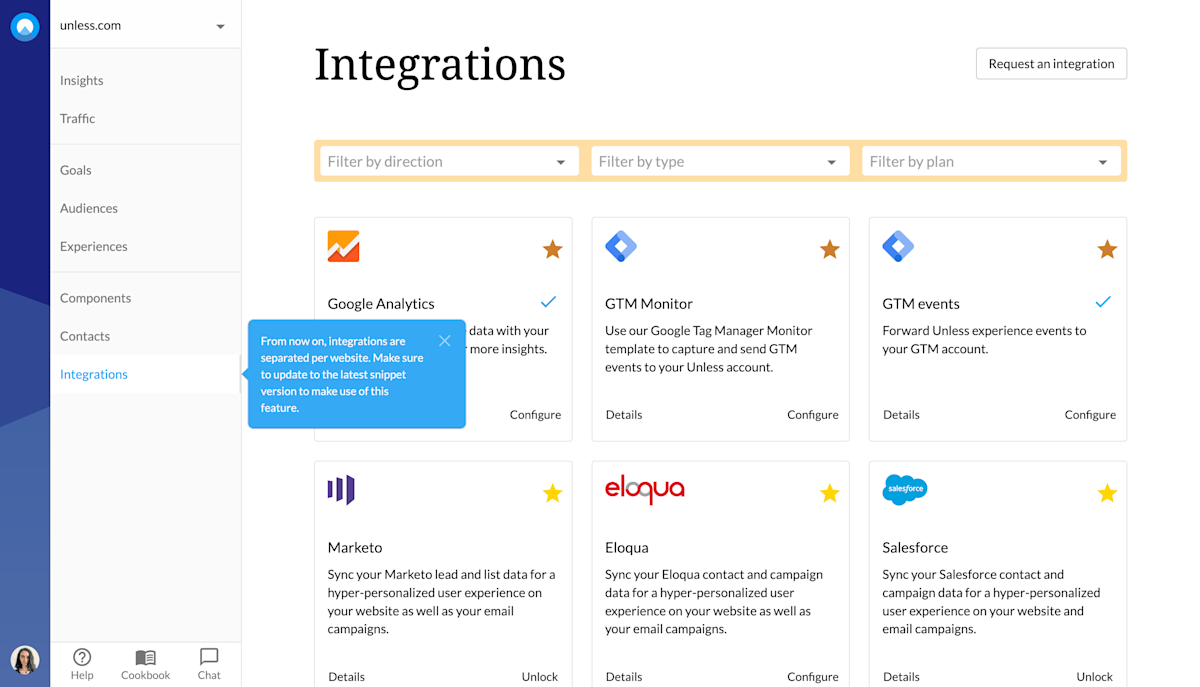
In the past, if an account had multiple websites in their Unless account, any active integrations would apply to all of the websites. Once we changed this setup to separate integrations per website, we wanted to make sure our users knew about it.
However, the integrations tab isn’t visited frequently due to its set-it-and-forget-it nature. You connect an integration and don’t come back until you want to connect another integration.
Wanting to make sure that all our users are aware of this change, no matter which page they are on, we created an experience that applies to all pages of the dashboard. We then opted for a popover that could draw the user's attention to the Integrations tab.
Since this wasn’t a custom component we could simply define the pages and the audience, point-and-click to mark where we want the component placed, and change the text to reflect our needs. The component was live in just a couple of minutes.