AI-powered knowledge assistant for Europe's regulated sectors
Automated assistance for customers and teams
In complex sectors like financial services and healthcare, customers crave instant, 24/7 support. Stop overloading your team today. Use UNLESS for better experiences, higher productivity, and lower costs - while adhering to Europe's strictest regulations.
Customers are struggling
In complex sectors, customer satisfaction and operational efficiency suffer.
- High bounce rates.
- Website visitors leave because they can't find what they need.
- Low retention rates.
- Clients struggle with confusing legacy products, portals, and dashboards.
- Insufficient self-help.
- Outdated documentation leaves users frustrated.
- Overwhelmed support teams.
- Repetitive questions burden the support staff, forcing more hires.
Make their life better now
The AI-powered solutions of Unless allow for better experiences and reduced overhead.
- 24/7 multilingual support
- with conversational AI and semantic search.
- Task automation
- with agentic AI, executed when it matters most.
- Automatically updated articles
- that are rewritten in multiple languages.
- Skyrocketing team efficiency
- with an AI co-pilot that answers most questions.
- Support ticket handling time reduction
- 31%
- Support ticket deflection rate
- 58%
- Compounded efficiency gain
- 71%
- Observed ROI in first year
- 500%
Finding answers as fast as possible
Deliver always up-to-date information to your customers instantly. Automate responses, reduce resolution times and enhance experiences - and free up your staff to do what matters.




- Conversational AI
- Automate responses and tasks, avoid support tickets, and reduce resolution times.
- Unified knowledge base
- Let the AI rewrite, improve, and update your existing documentation automatically.
- Integrates anywhere
- Leverage 50+ connectors to CRMs, ticket systems, and knowledge management tools.
- Strictly compliant
- Enterprise-grade privacy and security, tailored for Europe’s regulated sectors.
Wow customers, but spend less
Offer first-class customer service with less overhead. Scale your business, not your team.
End-to-end AI solution
Every step of the way, our AI assistance provides instant help to clients and teams alike. Ticket deflection and case resolution time reduction add up for maximum ROI.
Self-service support for website visitors
Help website visitors instantly
Reduce the amount of incoming customer cases by resolving user inquiries in a 24/7 personalized dialogue with an AI that has deep knowledge of your business and organization.



Contextual help in your client portals
Offer advanced handholding to clients
Lift the pressure off of your organization by enhancing your client portals with integrated handholding, leveraging AI chat, tooltips, alert boxes, and more.

Give your team their own AI assistant
Internal assistance for your teams
Reduce the case resolution time of your customer support team with automation, making complex information easily accessible - right in their favorite tools.

Help website visitors instantly
Reduce the amount of incoming customer cases by resolving user inquiries in a 24/7 personalized dialogue with an AI that has deep knowledge of your business and organization.
Offer advanced handholding to clients
Lift the pressure off of your organization by enhancing your client portals with integrated handholding, leveraging AI chat, tooltips, alert boxes, and more.
Internal assistance for your teams
Reduce the case resolution time of your customer support team with automation, making complex information easily accessible - right in their favorite tools.
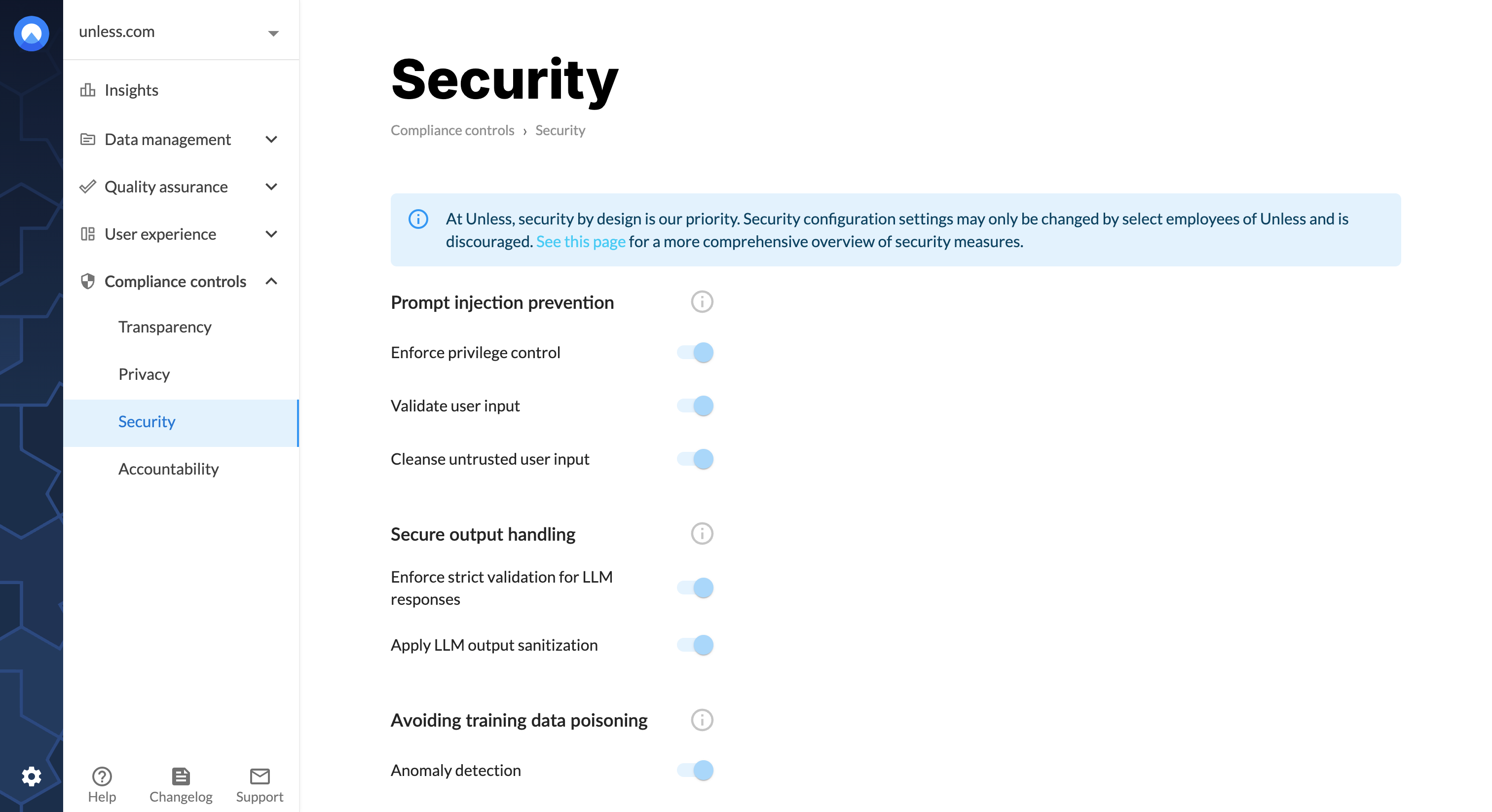
Built for the strictest standards
To be able to cater to highly-regulated industries, we built our platform using a compliance-by-design approach that goes far beyond adhering to regulations like the GDPR and the EU AI Act.
- Security is not just a layer.
- Our architecture is fortified with firewalls, advanced encryption, shielded Lambda containers and extensive DDoS protection to keep your data safe. Read more.
- Fine-grained data governance.
- Curated resource selection, strict logical topic segregation, real-time data management, and audience-based access and delivery are standard features in our platform.
- Top-notch privacy protection.
- Built on GDPR and EU AI Act, our privacy vaults will make sure that Personally Identifiable Information will never reach any AI model. Read more in our Data and Privacy Center.
- Availability guaranteed.
- Globally distributed across 75 edge locations, our platform guarantees global performance and availability. See our System Status Dashboard for system metrics over time.
- Quality assurance.
- Autonomous quality assurance systems monitor AI conversation quality by merging continuous testing, sentiment analysis and user feedback.


Trusted by your peers
We are the only platform that leads to a guaranteed return on investment without breaking European regulations. Don't take our word for it, though. Ask around.
- Customer queries resolved
- 1M+
- Support ticket deflection rate
- 58%
- Requests outside of office hours
- 37%
- Average efficiency gain
- 71%


What Visma says
"Using the AI platform of UNLESS has made a big difference for many Visma companies, providing a rapid implementation that meets all the legal standards that our group demands."
Frequently asked questions
-
We offer automated 24/7 support, improving customer experiences and boosting team productivity while reducing costs. Our AI-powered solutions ensure compliance with Europe's strictest regulations.
-
UNLESS provides a fully private B2B solution for AI assistance that provides companies with embedded AI support across their client's customer journey. This means that we guarantee to only use curated resources, provide features to create a seamless experience, and make sure that our customers do not break any European regulations.
-
Many businesses in complex sectors like financial services face high bounce rates due to visitors not finding what they need, low retention from confusing interfaces, insufficient self-help resources, and overloaded support teams dealing with repetitive questions. By adding more boundary conditions, legislation in the European Union makes this even more challenging. The UNLESS platform helps solving these problems.
-
Our platform is designed with a compliance-first approach, adhering to GDPR and other privacy laws to ensure data protection and security in customer interactions across regulated industries.
-
Our AI solutions provide multilingual support, automate tasks, and update articles in multiple languages. This results in a significant efficiency gain and a reduction in support ticket handling time.
-
Our agentic AI automates common actions, keeping humans in the loop for safety. It helps streamline processes, allowing your team to focus on what matters most.
-
Our platform is built with a compliance-by-design approach, adhering to GDPR and the EU AI Act. We provide top-notch security with firewalls, encryption, and DDoS protection, ensuring data safety and privacy.
-
We guarantee global performance and availability through a network distributed across 75 edge locations. Our platform's architecture ensures reliability and fast access for users worldwide.
Better experiences, at lower costs
Explore UNLESS’s AI platform tailored for Europe’s regulated industries. Schedule a demo to see how our solutions can enhance your customer success strategy.





